Today, the majority of us are familiar with scrolling, whether it be to read or communicate, technology has introduced this and in cue, scrollytelling. Yiran and I have had our hand at scrollytelling this semester, a form of journalism which incorporates multimedia.
Rochelle Putnikovic
I always envisioned not only writing an article, but incorporating multimedia including photography, videography, audio and data, being challenging. However, over the course of this semester, I have been proved otherwise through an introduction to the platform, Shorthand.
Using Shorthand to produce a scrollytelling experience for the reader has become my favourite means of production, and I have learnt to appreciate interactive articles.
I consider Shorthand a creative outlet, I enjoy having the freedom to choose features including text font, colour, size and position. In some cases, the reader is confronted with a mass of text and information, causing them confusion or loss of interest. Scrollytelling allows the reader to be engaged and they are able to learn information through different multimedia components.
Shorthand also supports an extensive range of external media outlets, the writer can include audio through Soundcloud or video through YouTube for example. Internally, Shorthand allows the writer to choose from a range of free photographs to encourage a visual experience and once chosen credit to the photographer is automatically applied.
Shorthand’s ‘Scrollmation’ slide feature is by far my personal favourite, described as a “column of text and images that switch as you scroll”. As well as this feature is the ‘Background Scrollmation’ which is a “text column backed by full-screen images that switch as you scroll.” These create a seamless effect and allow the writer to satisfy the visual learner.
I published my most recent article, Thrifting and Thriving, on The City Journal and used Shorthand to produce it. As the reader scrolls through my article, the photographs transition and graphs appear. If this did not create an interactive experience as is, the reader can hover over each bar in the graph to present figures.
However, this platform and scrollytelling does present its challenges. It is time consuming for the journalist to ensure elements of the story align with the multimedia, as well as creating an aesthetically pleasing and engaging experience for the reader.
Experimentation is necessary as well, it can be difficult to navigate between adding, deleting and editing slides. Unfortunately, there are limited editing options when adding the ‘Text’ slide, colour and size can not be adjusted which can limit the writer’s creative freedom.
Overall, with practice and time, an exciting experience can be created. I appreciate Shorthand providing a space for a writer to expand on their words and demonstrate their creativity.
Yiran Xue

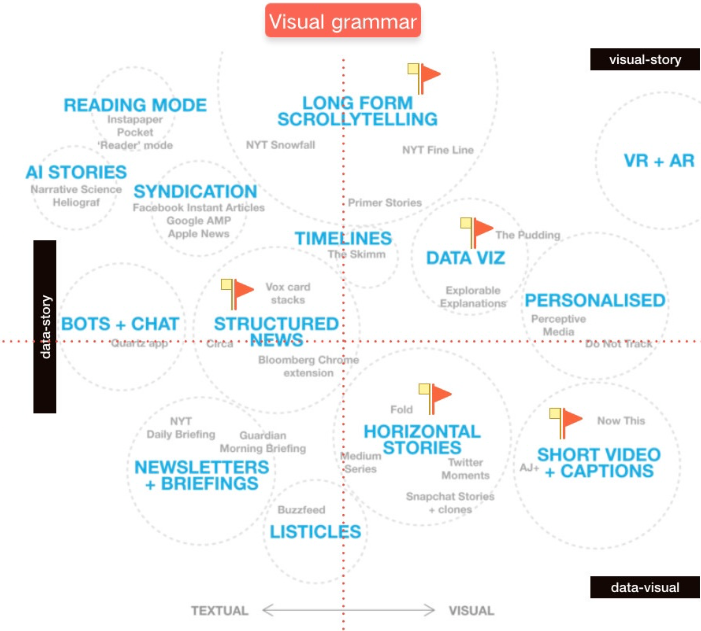
This is an interesting picture I saw in Medium. This is a BBC reporter’s exploration of 18-26-year-old audience future trends of digital innovation in journalism reading models. It explores how to attract the audience to read the content of more than 800 words of information under the current situation of fragmented reading on the Internet.
The figure uses two indicators ‘textual & visual’ and ‘short & long’ to segment them. Through the study of this course this semester, I think scrollytelling can become a breakthrough and innovation point for visual and data journalism in the future. Scrollytelling is one of the most complex and creative parts of data journalism and it is an artistic manifestation of combining design, data and news. It is an innovation under the premise of a large amount of technology accumulation, basic knowledge accumulation and overall thinking.
Why scrollytelling in creative nonfiction?
Back to the figure above, from the perspective of text content, it requires a large amount of knowledge and investigation. In fact, it does not have high requirements for visual design. This is relatively easy to get started with for many journalists. The word “scrollytelling” itself is a combination of “storytelling” and “scrolling.” It refers to an online multimedia story that unfolds as you scroll. Stories can be long reads, allowing users to choose the parts or aspects they want to explore. The New York Times is known for their innovative approach to storytelling. I am impressed a lot by the article Snowfall. It combines photos, data visualisations and video effects to produce engaging and impactful stories.
Scrollytelling can be a great strategy for engaging your audience and explaining complex issues. Research shows that readers prefer to be guided rather than choosing their own entry point or reading strategy. Reader interaction with the content also increases when the image and text are placed close to each other, which is common when scrolling up because the text is often written over the image. A good article must properly combine entertainment and public value and must rely on all available digital tools. A well-written article is worthless if it doesn’t reach the audience.
Different visual modes have different information processing capabilities and their own areas of expertise. The choices we make in data visualisation and storytelling depend on many things. It depends on your data, the meaning in the data and the story you want to share, and your purpose, the audience of the article and how you want your audience to consume the content you create. It even depends on the aesthetics of the experience. I personally like to use Shorthand. I think its layout is simple and clear, and for beginners, it does not require too many difficult skills, and a short time of learning can achieve my ideal effect. In short, no digital tool is better or worse. It depends on whether you have a sufficient understanding of this digital tool and recognize its potential advantages and disadvantages. Scrollytelling provides continuity in reading, whereas the goal of data visualisation is often to keep the user immersed. In this scenario, the two features ‘interpretive’ and ‘continuous’ of scrollytelling make the user have a strong desire to read the entire article.
